Auf dem 17. Wissenschaftsmarkt, der vom 8. und 9. September stattfand und sich dem Thema „Mensch und Kommunikation“ widmete, präsentierte das Institut Designlabor Gutenberg den Hidden Zoo.
Zum Projekt:
Flamingos auf dem Domplatz, Seekühe am Rheinufer, ein Drache im Drususstein … Mit der mobilen Webiste von Hidden Zoo können Spaziergänger im Mainzer Stadtraum Tieren begegnen, virtuellen Tieren aus Text und Linie, Farbe und Klang. Sie wohnen an den unterschiedlichsten Orten – auf Hauswänden, Gassen, Plätzen – und sie haben ihre je eigene Geschichte. Sichtbar werden sie mit einer Website, die die versteckten Geschöpfe zum Leben erweckt: hiddenzoo.hs-mainz.de
Das Besondere: Bestimmte Inhalte können nur vor Ort abgerufen werden. Man muss die Hidden-Zoo-Tiere also suchen gehen, mit dem Smartphone in der Hand. Belohnt wird man mit Augmented-Reality-Elementen, die die Grenzen zwischen Realität und Fiktion verschwimmen lassen. Auf dem Display erscheint dann plötzlich vor den Markthäusern ein goldener Vogel oder – im Selfiemodus – auf dem eigenen Kopf ein Einhorngeweih. Solche Bilder laden ein, geteilt zu werden – zum Beispiel unter dem Hashtag #hiddenzoo auf Instagram. Dabei lohnt es sich, zu unterschiedlichen Zeiten auf die Pirsch zu gehen; während manche Tiere nur tagsüber aktiv sind, kommen andere nur nach Einbruch der Dämmerung hervor.
Gestaltet haben diese Tiere Studierende des Studiengangs Kommunikationsdesign der Hochschule Mainz und der Schreibberatung PHILIS des Fachbereichs 05 der Johannes Gutenberg-Universität unter der Leitung von Anna-Lisa Schönecker (Hochschule Mainz), Holger Reckter (Hochschule Mainz) und Kerstin Rüther (JGU Mainz). In einem interdisziplinären Projektseminar setzten die Studierenden sich mit neueren Forschungen zum Mensch-Tier-Verhältnis auseinander und erkundeten zugleich den Mainzer Stadtraum und seine Geschichte. Entstanden ist so eine große Vielfalt von Illustrationen, Collagen, Animationen, Texten und Tönen, die gestalterisch durch das Corporate Design und das Interface von Ronja Butschbacher und Maurice Sam zusammengehalten wird. Letzteres ist als Splitscreen konzipiert und vereint eine Karten- und eine Listenansicht, die sich jeweils mit einer Auswahl an Kategorien und Icons filtern lassen. Tag- und Nachmodus sind dabei farblich differenziert.
Webseite: hiddenzoo.hs-mainz.de
\ Oktober 15th, 2019
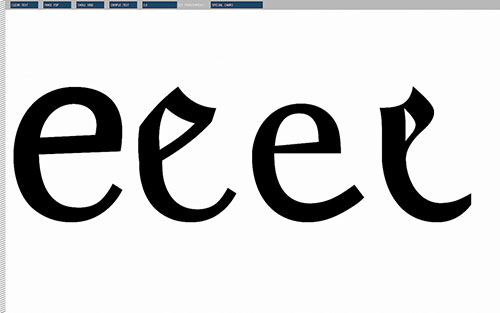
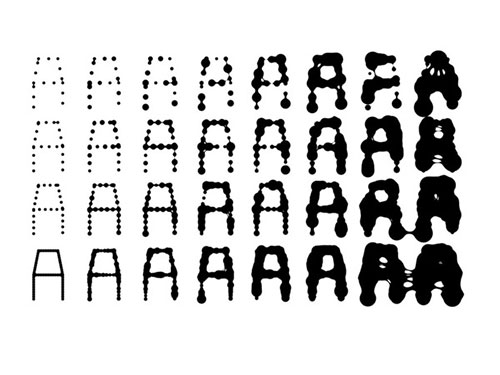
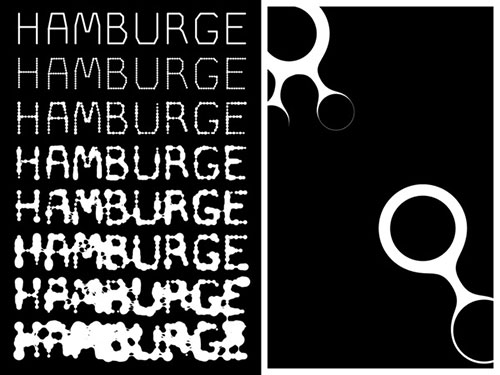
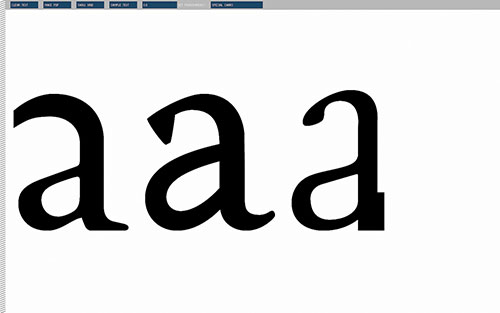
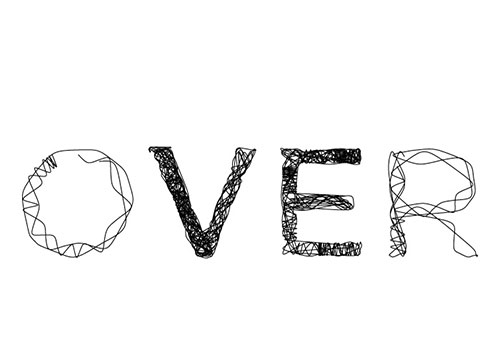
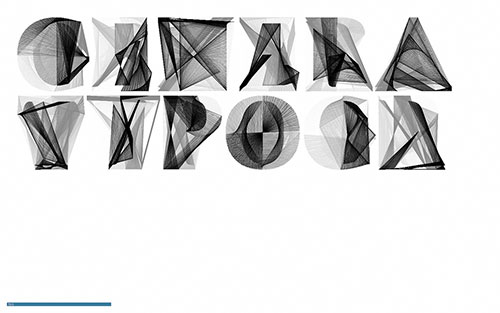
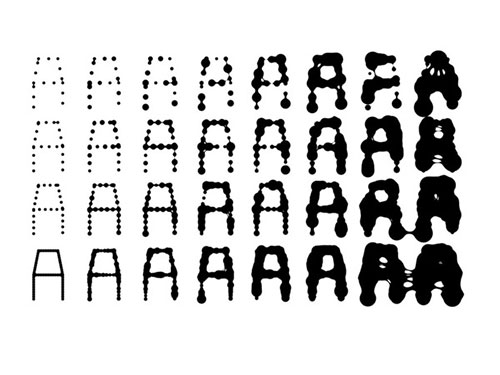
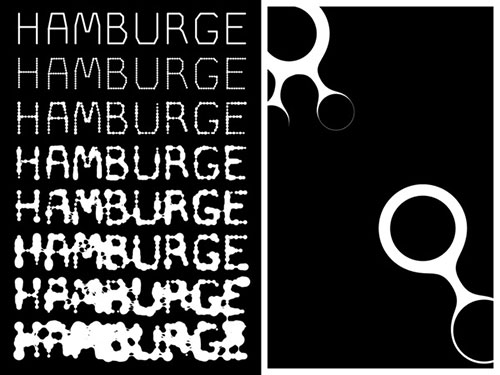
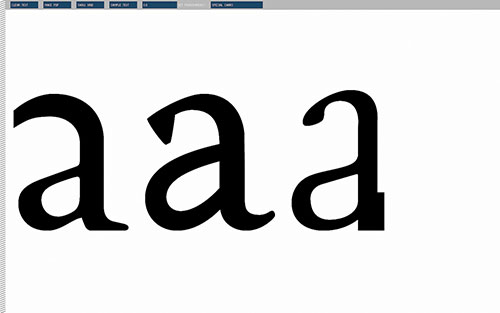
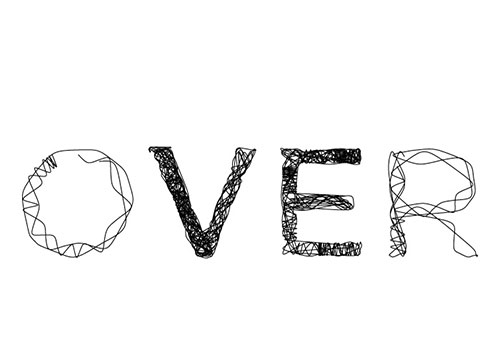
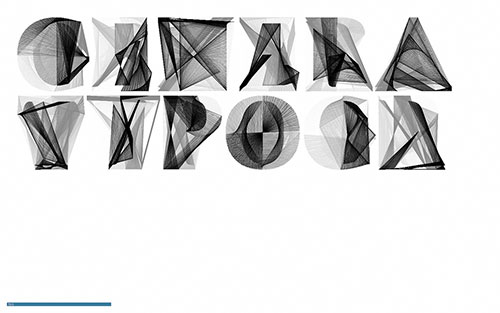
Auf dem Gebiet der Schriftgestaltung wurde schon immer viel experimentiert, da das Entwerfen und Produzieren einer Schrift ein komplexes und aufwändiges Unterfangen ist. Dies manifestiert sich am offensichtlichsten in den zahlreichen, oft widersprüchlichen Regeln und Systemen, die die Schriften und die Schriftgestaltung im Laufe der Zeit hervor gebracht haben. Gerade wegen dieser Regeln und Systeme ist die Typografie ein hervorragendes Gebiet für generative Ansätze, die das System ansich gestalterisch betrachten und formen. Sie nähern die Schriftgestaltung wieder dem – ebenfalls generativen – Prozess des Schreibens an. Schrift wird nicht mehr als Gruppe einzelner Formen, als Momentaufnahme, sondern als lebendiges und dennoch wohl definiertes System verstanden.
Gemeinsam mit Studierenden der Fachhochschule Mainz wurden verschiedene Ansätze erprobt, wie Schriftmanipulation durch Algorithmen erfolgen und durch Interaktion gesteuert werden kann.
Einige der entstandenen Prototypen wurden in dem Buch »Generative Gestaltung« vorgestellt sowie auf dem European Media Arts Festival in Osnabrück 2010 ausgestellt. Siehe dazu auch den Katalog.
Projektleitung: Prof. Philipp Pape
Jahr: 2010
weitere Informationen:
www.generative-typografie.de
Link zum Katalog der Ausstellung in der Deutschen Bibliothek
\ Dezember 12th, 2010
\ tidy








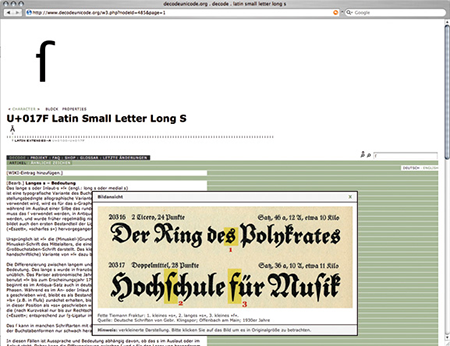
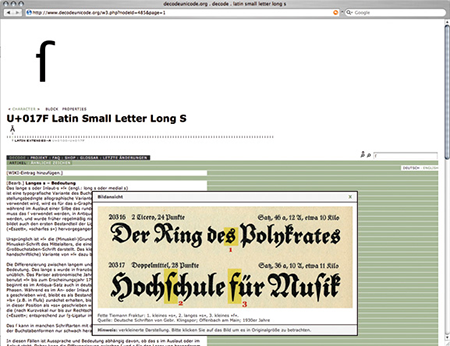
Die Projektwebsite des vom Bundesministerium für Bildung und Forschung, BMBF, geförderten Projektes versammelt Abbildungen und Informationen zu rund 100.000 Unicode-Zeichen. Dabei können Zeichen der unterschiedlichsten Kulturen komfortabel verglichen werden, inklusive Volltextsuche.
Die Website hat seit ihrem Start 2005 konstant mehr als eine Million Besucher pro Jahr und wurde mit mehreren internationalen Gestaltungspreisen ausgezeichnet. In den letzten Jahren tauchen ähnliche Projekte im Internet auf, aber decodeunicode bleibt das Unicode-Projekt, das zu jedem Zeichen eine Abbildung anbietet. Die Website wird laufend auf die aktuelle Unicode-Version aktualisiert.
Projektleitung: Prof. Johannes Bergerhausen
Konzeption und Gestaltung: Johannes Bergerhausen,
Siri Poarangan
Datenbank und Abbildungen: Wenzel Spingler, Daniel A. Becker
Interface Design, Programmierung, Datenbank, CMS:
Mathias Wollin, Martin Schuster, meso.net
Tutoren: Daniel Becker, Tatevik Aghababyan, Bastian Schiffer, Judith Wallerius, Saskia Friedrich
Gefördert vom Bundesministerium für Bildung und Forschung, BMBF
Jahr: 2005, Update 2007 und 2011
weitere Informationen:
www.decodeunicode.org
\ Dezember 1st, 2010
\ tidy